구글 웹 폰트
웹 폰트
폰트를 지정할 때 사용자가 가지고 있지 않을 경우 깨지게 되는데 이 때 웹 폰트를 사용하게 되면 사용자가 서버에서 폰트를 다운받아 사용할 수 있게 된다.
문제는 폰트의 용량인데 네트워크 비용이 점점 싸지고 있기 때문에 종합적으로 판단해서 적절하게 사용을 결정하는것이 좋다.
무료 웹폰트 사이트
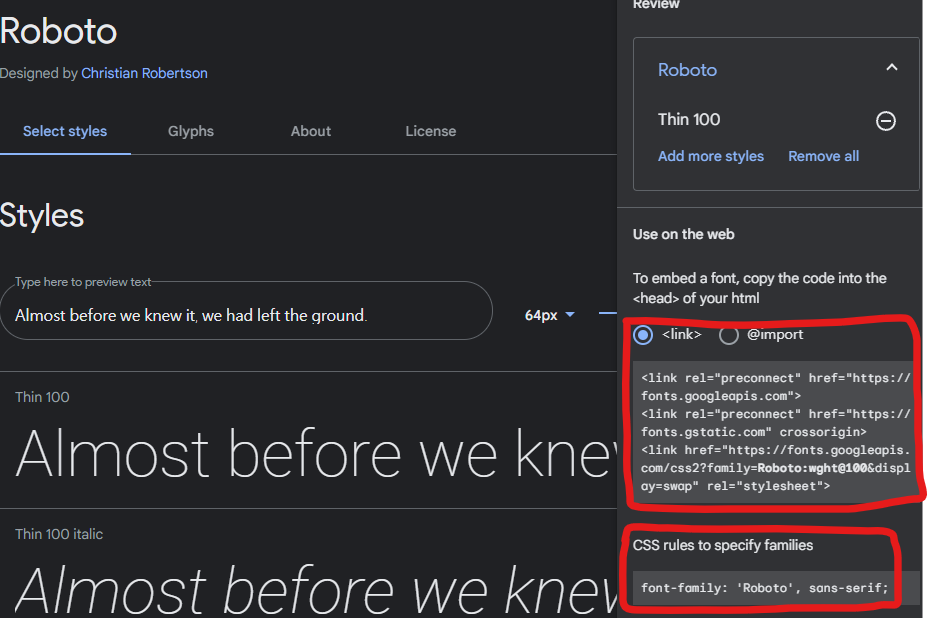
구글 웹 폰트 사용법

마음에 드는 웹폰트를 골라담는다.
사용할 폰트의 font-family를 복사한다.
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fruktur&family=Roboto:wght@100&display=swap" rel="stylesheet">
<style>
#font1{
font-family: 'Fruktur', cursive;
}
</style>
</head>
<body>
<p id="font1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin imperdiet risus ut neque porttitor congue. Aliquam magna urna, aliquet eu venenatis in, auctor sit amet metus. Pellentesque molestie dignissim lectus, sagittis volutpat elit mollis in. Phasellus pulvinar risus ut consequat iaculis. Vestibulum cursus sit amet purus non eleifend. Nulla mattis urna vitae nunc pretium, id pellentesque dui vehicula. Curabitur blandit cursus sapien, non posuere diam ultrices ac.
</p>
</body>
</html>
웹 페이지를 열게되면 웹 폰트의 링크에 해당하는 파일을 다운받고 css 문법으로 해석하여 동작하고 폰트가 반영된다.
무작위 문장을 만들어주는 사이트
