buttons
buttons
버튼의 디자인을 직접 만들거나 동작을 구현할 필요없이 다양한 버튼을 사용할 수 있는 라이브러리에 대해서 알아본다.
class 값에 button을 사용하는것 만으로 buttons의 라이브러리를 적용시켜서 사용할 수 있다.
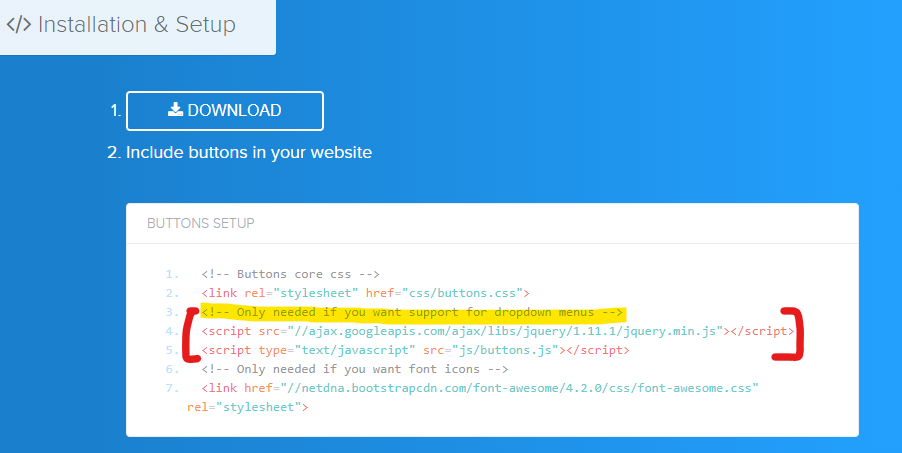
installation & setup
페이지에서 button.css를 다운받아서 link를 통해 참조하여 사용하면된다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="buttons.css">
</head>
<body>
일반 버튼 class="button"
<a href="https://bakcoding.github.io/" class="button">bakcoding blog</a>
<button type="button" name="button" class="button">bakcoding blog</button>
3d 버튼 class="button button-3d"
<a href="https://bakcoding.github.io/" class="button button-3d">bakcoding blog</a>
<button type="button" name="button" class="button button-3d">bakcoding blog</button>
</body>
</html>
dropdown buttons
드랍다운 버튼의 경우 css만으로는 구현이 힘들기 때문에 자바스크립트도 사용이 필요하다.

<!-- 소스 다운로드, 디렉토리 경로 확인 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="buttons.js"></script>
코드를 보면 buttons.js파일이 필요해 보인다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="buttons.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="buttons.js"></script>
</head>
<body>
<!-- 드랍다운 버튼 -->
<span class="button-dropdown" data-buttons="dropdown">
<button class="button button-rounded">
Select Me <i class="fa fa-caret-down"></i>
</button>
<ul class="button-dropdown-list">
<li><a href="/">Option Link 1</a></li>
<li><a href="/">Option Link 2</a></li>
<li class="button-dropdown-divider">
<a href="#">Option Link 3</a>
</li>
</ul>
</span>
</body>
</html>
아이콘이 있는 버튼
아이콘이 붙어있는 버튼의 경우도 추가적으로 아이콘에 대한 리소스가 필요하다.
<!-- Only needed if you want font icons -->
<!-- 리소스 다운경로 확인 -->
<link href="https://netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.css" rel="stylesheet">
링크를 추가해주면 아이콘이 추가된 버튼도 사용이 가능해진다.
