semantic 활용
semantic dropdown
드랍다운을 구현하는데는 js가 필요하다. semantic을 사용하여 만들 때도 역시 추가적으로
dropdown 페이지에서 소스 코드를 가져와서 그대로 적용시켜보면 페이지에 컨텐츠는 생성되지만 동작은 하지 않는다.
이 동작을 수행시키기 위해서 필요한게 자바스크립트이다.
Dropdown 페이지 > Usage 의 Initializing 에서 자바스크립트 코드를 사용한다.
$('.ui.dropdown')
.dropdown()
;
드랍다운 예제
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="semantic/semantic.css">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="semantic/semantic.js"></script>
</head>
<body>
<h1>Dropdown</h1>
<div class="ui dropdown">
<div class="text">File</div>
<!-- 화살표 아이콘을 만드는 클래스 dropdown icon -->
<i class="dropdown icon"></i>
<div class="menu">
<div class="item">New</div>
<div class="item">
<span class="description">ctrl + o</span>
Open...
</div>
<div class="item">
<span class="description">ctrl + s</span>
Save as...
</div>
<div class="item">
<span class="description">ctrl + r</span>
Rename
</div>
<div class="item">Make a copy</div>
<div class="item">
<i class="folder icon"></i>
Move to folder
</div>
<div class="item">
<i class="trash icon"></i>
Move to trash
</div>
<div class="divider"></div>
<div class="item">Download As...</div>
<div class="item">
<i class="dropdown icon"></i>
Publish To Web
<div class="menu">
<div class="item">Google Docs</div>
<div class="item">Google Drive</div>
<div class="item">Dropbox</div>
<div class="item">Adobe Creative Cloud</div>
<div class="item">Private FTP</div>
<div class="item">Another Service...</div>
</div>
</div>
<div class="item">E-mail Collaborators</div>
</div>
</div>
<script>
// jquery라이브러리 기능, 웹페이지에서 ui.dropdown 클래스 네임의 태그를 가리킨다음 dropdown()함수를 실행시킨다.
$('.ui.dropdown').dropdown();
</script>
</body>
</html>
semantic 사이트에서 settings 메뉴에 들어가면 드랍다운 메뉴를 동작시키는 다양한 초기화 방식이 있다.
<script>
$('.ui.dropdown').dropdown({direction:'auto', duration:100});
</script>
스크립트의 위치는 일반적으로 body태그안쪽에서 마지막에 배치한다.
dropdown 함수내부에 객체를 생성해서 기본적인 동작 방식을 바꿀 수 있게 된다.
callback
입력을 받았을 때 동작을 반환하게 만든다.
$('.ui.dropdown').dropdown({
direction:'auto',
duration:100,
// 콜백함수
onChange:function(value, text, $chice){
alert(value);
}
});
sidebar
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="semantic/semantic.css">
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
<script src="semantic/semantic.js"></script>
</head>
<body>
<h1>Side bar</h1>
<div class="ui sidebar inverted vertical menu">
<a class="item">
1
</a>
<a class="item">
2
</a>
<a class="item">
3
</a>
</div>
<div class="pusher">
<button id="menu" class="ui button">Menu</button><br>
Hello world!
</div>
<script>
$('#menu').click(function(){
$('.ui.sidebar').sidebar('toggle');
})
</script>
</body></html>
sidebar 정의 페이지에는 컨텐츠의 구성방식의 코드가 있다. 이 코드를 사이드바처럼 동작시키기 위해서 자바스크립트가 필요하다.
동작의 매개체가 되는 버튼의 입력으로 사이드바의 기능을 작동시킨다.
$('#menu').click(function(){
$('.ui.sidebar').sidebar('toggle');
})
버튼을 클릭했을 때 사이드바가 toggle로 동작한다.
overlay
사이드바가 보여질 때 컨텐츠를 밀지않고 위에 덮어지게 된다.
이런 트랜시션 기능을 사용할 때는 사용가능 여부를 판단한 뒤에 페이지에 적용한다.
$('#menu').click(function(){
$('.ui.sidebar').sidebar('setting', 'transition', 'overlay').sidebar('toggle');
})
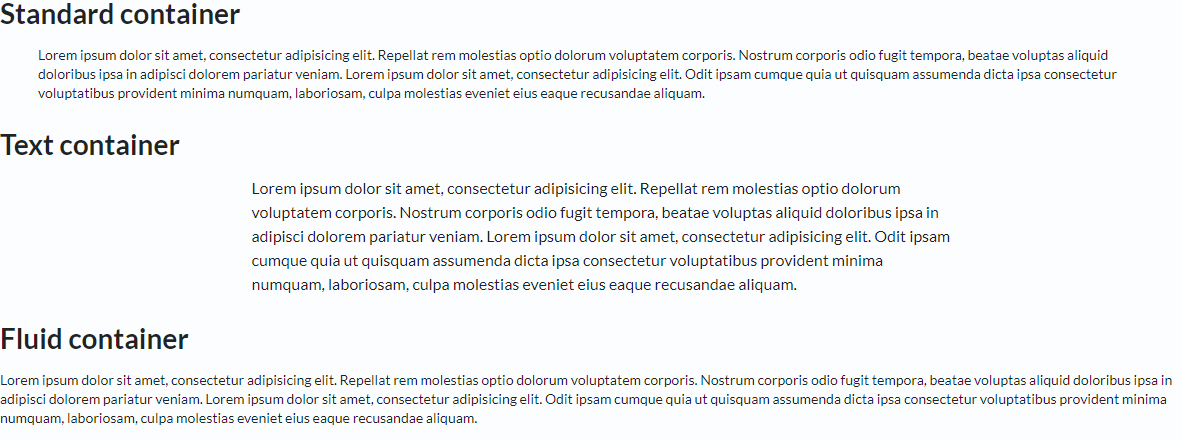
container
가장 외곽에서 컨텐츠를 담는 그릇이다.
<!doctype html>
<html>
<head>
<link ~ >
<script ~ ></script>
<script ~ ></script>
</head>
<body>
<div class="ui container">
~ Lorem ipsum ~
</div>
</body>
</html>
컨텐츠를 태그로 묶어서 container의 속성으로 페이지에 원하는 위치에 배치한다.

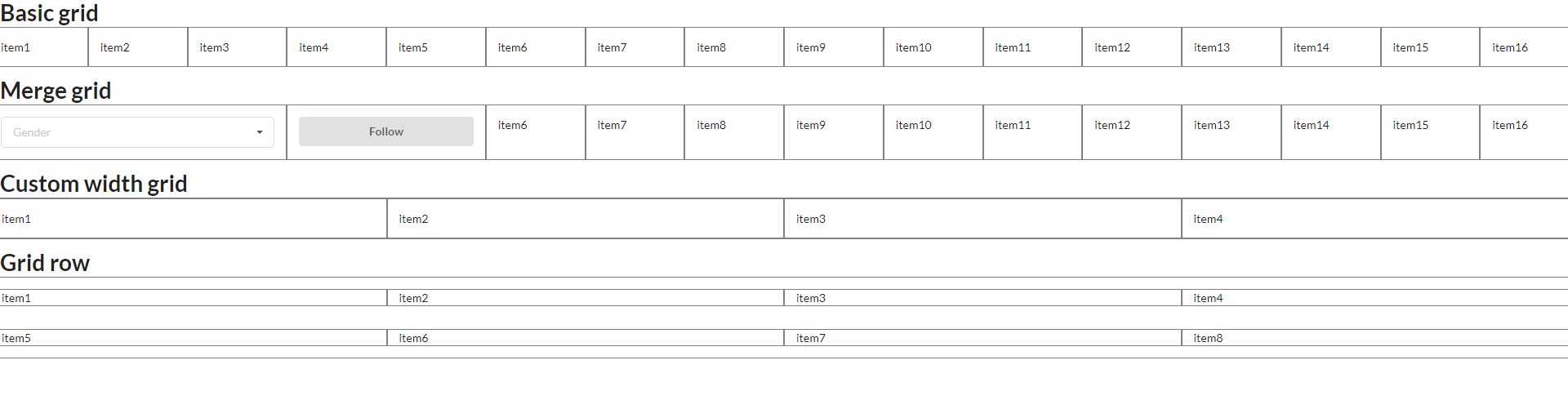
grid
컨테이너가 외곽의 영역을 잡는다면 그리드는 그 안에서 세부적으로 공간을 나누어 준다. 각 각의 부품에 해당하는 컨텐츠가 어떠 부피감을 가질지 결정하여 일관된 레이아웃을 만드는 방법이다.
기본적으로 semantic ui에서는 화면의 세로를 16등분한 격자를 사용한다.
<!doctype html>
<html>
<head>
<link ~ >
<script ~ ></script>
<script ~ ></script>
</head>
<body>
<h1>Basic grid</h1>
<div class="ui grid">
<div class="column">item1</div>
.
.
.
<div class="column">item16</div>
</div>
<h1>Merge grid</h1>
<div class="ui grid">
<div class="three wide column">item1 ~ 3</div>
.
.
.
<div class="column">item16</div>
</div>
</body>
</html>
ui grid의 컨테이너 안에서 16개의 컨텐츠가 만들어졌을 때 가로열이 꽉 찬 상태가되며 여기서 컨텐츠가 추가될 때는 다음줄로 넘어가는게 확인된다.
merge gird를 사용하였을 때는 컨텐츠의 클래스 값을 통해서 차지할 컬럼의 수를 정할 수 도 있다.
사용자 지정
정해진 16등분 격자가 아니라 원하는 수로 등분해서 사용할 때
<div class="ui four column grid">>
</div>
지정한 4등분으로 격자가 만들어진다.
그리드는 row에 대해서도 마찬가지로 격자를 만들 수 있다.
<h1>Grid row</h1>
<div class="ui four column grid">
<div class="row">
<div class="column">item1</div>
...
<div class="column">item4</div>
</div>
<div class="row">
<div class="column">item5</div>
...
<div class="column">item8</div>
</div>
~

격자간의 공간은 gutters 속성을 통해 정의가 가능하다.
<h1>Gutters</h1>
<div class="ui four column relaxed grid container">
<div class="column">item1</div>
<div class="column">item2</div>
<div class="column">item3</div>
<div class="column">item4</div>
</div>
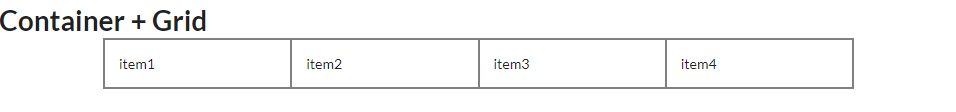
컨테이너와 그리드 혼용
컨테이너의 부피감 안에서 그리드가 일정하게 영역을 나누어 사용하게 된다.
<h1>Container + Grid</h1>
<div class="ui four column grid container">
<div class="column">item1</div>
<div class="column">item2</div>
<div class="column">item3</div>
<div class="column">item4</div>
</div>

responsive grid
모바일이 등장하고 스크린의 크기가 굉장히 다양해졌다.
responsive는 이에 대응하기 위해서 만들어진 합리적인 레이아웃, 즉 반응형 웹 디자인을 말한다.
semantic ui에서도 반응형 웹 디자인을 위한 grid가 존재한다.
-
container
위에서 격자를 컨테이너를 묶어서 사용한 방식도 responsive 레이아웃을 만드는 방법 중 하나이다.
-
stackable
화면의 크기에 따라 컨텐츠가 펼쳐지거나 쌓여진다.
-
Reverse Order
화면의 크기가 작아지면 컨텐츠가 역순으로 배열된다.
-
Doublling
화면이 크기에 따라 컬럼의 너비가 두배로 단위로 늘리고 줄인다.
See the Pen Untitled by Bakcoding (@bakcoding) on CodePen.
