모바일 페이지
모바일 화면
크롬 브라우저는 개발자를 위한 도구가 기본적으로 제공된다.
<!DOCTYPE html>
<html>
<head>
<title>HTML 기본 문법 연습</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1><a href="index.html">HTML 연습용 페이지</a></h1>
<ol>
<li><a href="1.html">HTML이란?</a></li>
<li><a href="2.html">태그와 속성</a></li>
<li><a href="3.html">기본 문법</a></li>
<li><a href="4.html">문서의 구조</a></li>
</ol>
<h2>페이지 만들기</h2>
HTML기본 문법을 가지고 웹 페이지를 직접 만들어 본다.
</body>
</html>
크롬 브라우저를 사용하여 pc에서도 간단하게 모바일 상에서 웹 페이지가 어떻게 보여지는지 확인할 수 있다.
html 파일을 크롬 브라우저로 연 다음 우클릭 > 검사를 누르면 개발자 도구 창이 열린다.

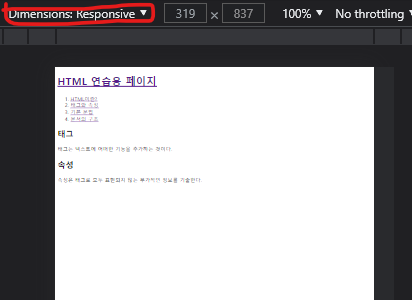
이 설정을 통해서 원하는 모바일 기기를 선택할 수 있다.
모바일 화면으로 웹 페이지를 확인해본 결과 컨텐츠들이 너무 작게 보인다.
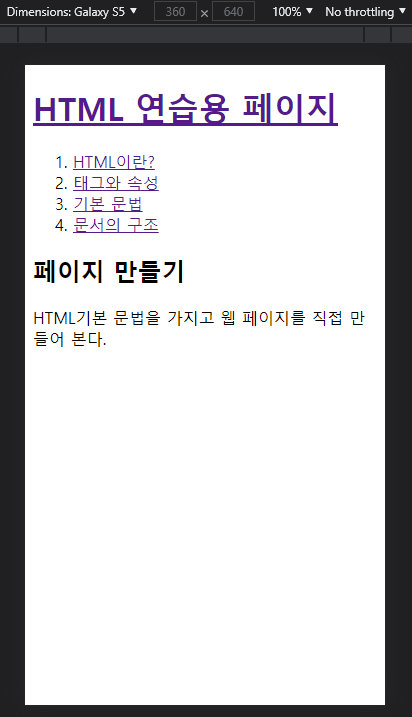
viewport
viewport는 웹 페이지의 보여지는 영역의 설정을 다룬다.
예제 코드의 head 안에 meta 태그를 추가해준다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">

-
width=device-width
콘텐츠의 크기를 현재 사용중인 기기의 폭을 기준으로 한다.
-
initial-scale=1.0
화면의 확대와 관련된 값이다. 기본값인 1.0으로 설정하면 페이지가 시작될 때 확대, 축소를 하지않은 기본크기로 보여지게 한다.
