HTML5 신규 태그
html5에 추가된 태그
caniuse
웹 사이트를 만들 때 최신 버전의 html을 사용하면서 새로운 태그들을 사용하게 될 경우 오래된 브라우저를 사용하는 사람들에게는 그 사이트가 제대로 보이지 않을 수 있다.
그렇게 때문에 어떤 기능을 사용할 때 적절한 시점을 파악하는 것도 중요하다.
이 사이트는 웹과 관련된 다양한 최신기술들의 목록들이 있다. 여기서 원하는 기술의 지원 상황을 검색해 볼 수 있다.
태그를 검색해보면 브라우저들의 종료와 버전이 나오며 지원이 되는 중인지를 확인이 가능하다.
이 정보는 현시점에서 사용해도 괜찮은 태그인지 판단할 수 있는 근거로 사용할 수 있다.
video
무료로 샘플 비디오를 얻을 수 있는 사이트에서 예제로 사용할 비디오를 구한다.
<!DOCTYPE html>
<html>
<body>
<video width="400" controls>
<source src="sample.mp4">
</video>
</body>
</html>

video 태그 사이에 컨텐츠 소스를 넣고 재생 관련 설정들은 video의 속성으로 할 수 있다.
사이즈와 관련하여 속성으로 조절이 가능하며 기본적으로 controls 속성이 있어야 동영상으로 기능을 할 수 있게 만든다.
그 외에도 autoplay, loop 등 이름만 봐도 비디오의 어떤 설정을 뜻하는지 알 수 있는 속성들이 있다.
새로운 제출 양식
-
color
색을 지정할 수 있는 컨트롤, 활성화 시 색상 선택기를 열어준다.
-
date
날짜를 지정할 수 있는 컨트롤, 활성화 시 날짜를 선택할 수 있는 달력 등을 열어준다.
-
datetime-local
날짜와 시간을 지정할 수 있는 컨트롤
-
email
이메일 주소를 편집할 수 있는 필드, 텍스트 입력 필드처럼 보이지만 유효성 검증 매개변수가 존재한다.
-
month
연과 월을 지정할 수 있는 컨트롤
-
number
숫자를 입력하기 위한 컨트롤, 스피너를 표시하고 지원되는 기본 확인을 추가한다.
-
range
값이 가려진 숫자를 입력하는 컨트롤, 디폴트 값이 중간값인 범위 위젯으로 표시한다.
-
search
검색문자열을 입력하는 한줄 텍스트 필드, 줄바꿈 문자는 제거된다.
-
tel
전화번호를 입력하는 컨트롤
-
time
시간대가 없는 시간값을 입력하는 컨트롤
-
url
url을 입력하는 필드, 검증 매개 변수가 있다.
-
week
시간대가 없는 주-년 값과 주의 값을 구성하는 날짜를 입력하는 컨트롤
값을 입력받는 필드를 생성하는 태그들의 경우 동적 키패드를 표시한다. number라면 숫자키패드, url이라면 문자키패드가 뜨는 방식이다.
그리고 입력 값의 유효성의 체크하는 기능도 포함하고 있다.
<html>
<body>
<form action="register.php">
<input type="email" name="email">
<input type="submit">
</form>
</body>
<html>
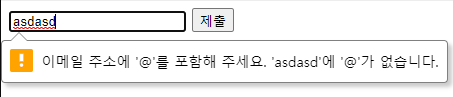
타입을 email로 지정했다면 입력값이 email유형이 아닌 경우를 검사해준다.

입력
<html>
<body>
<form action="login.php" autocomplete="on">
<input type="text" name="id" placeholder="id를 입력하세요." autofocus required>
<input type="password" name="password" autocomplete="off" placeholder="비밀번호를 입력하세요." required>
<input type="submit">
</form>
</body>
<html>
-
autocomplete
자동완성 기능을 켜고 끌 수 있다.
-
placeholder
입력 필드가 비어있을 때 내용을 나타낸다.
-
autofocus
페이지에 들어왔을 때 자동으로 커서가 위치하도록 한다.
-
required
아이디와 비밀번호 같이 반드시 입력을 필요로 하는 경우 값의 입력을 검사한다.
패턴
아이디의 형식을 정해줄 수 있다.
parttern 속성을 사용하며 이 속성 값은 항상 정규 표현식이 온다.
<html>
<body>
<form action="login.php" autocomplete="on">
<input type="text" name="id" placeholder="id를 입력하세요." required pattern="[a-zA-Z]">
<input type="submit">
</form>
</body>
<html>
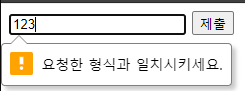
첫번째 문자의 입력 형식을 a ~ z A ~ Z의 알파벳만 받도록 정의한다. 만약 알파벳 이외의 숫자를 입력하게 되면 다음과 같이 경고표시가 뜬다.

하나의 문자에 대해서만 입력을 정의하였기 때문에 그 이상 어떠한 문자를 넣어도 제출되지 않는다.
이 문제를 잘 다루기 위해서는 정규 표현식에 대한 이해가 필요하다.
하지만 입력 정보를 처리하는 제대로된 방법은 서버에서 처리하는 것이고 html을 통한 방법을 신뢰하여 사용할 것은 아니다.
