스카이박스
유니티 버전 : 2020.3.24f1
스카이박스
유니티 게임 월드 전체에 보여지는 배경화면이다.

카메라 오브젝트의 카메라 컴포넌트를 보면 Clear Flags에 기본적으로 Skybox로 설정되어있다.
-
Clear Flags
화면에 비어있는 공간을 어떻게 표현할지 설정한다.
-
Skybox
빈 공간을 스카이박스로 표현한다. 프로젝트 생성시 기본적으로 포함되어있는 skybox로 지젇된다.
-
Solid
빈 공간을 Background의 색상으로 화면을 채운다.
-
Depth Only
빈 공간을 투명처리한다. 일반적으로 두 대 이상의 화면을 하나로 합성할 때 주로 사용한다.
-
Don’t Clear
화면을 새로 갱신하지 않고 이전의 화면위에다 다시 그린다. 즉 이상태에서 오브젝트가 움직이게되면 잔상이 생기게된다.
-
유니티 프로젝트를 생성하면 기본적으로 스카이박스 큐브안에 씬이 배치되며 스카이박스는 가장 먼저 렌더링되기 때문에 항상 뒤쪽에 렌더링된다.
접근
Window > Rendering > Lighting 창을 켠다.
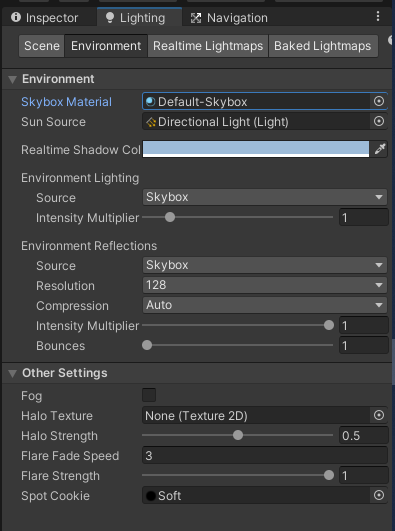
Lighting 창에서 Enviroment 탭을 열면 스카이박스와 관련된 설정들을 확인할 수 있다.

-
Skybox Material
머티리얼은 기본으로 Default-Skybox로 지정된다. 이 머티리얼의 변경을 통해 스카이박스를 커스텀할 수 있다.
생성
유니티에서 지원하는 스카이박스 셰이더는 4가지가 있다.
-
6 Sided
-
Cubemap
-
Panoramic
-
Procedural
6 Sided
6면 스카이박스는 6개의 개별 텍스처로 스카이박스를 생성한다. 각 면은 월드의 축의 뷰를 나타낸다.
임의의 텍스처 파일을 준비하고 유니티 프로젝트에 저장한다.

-
프로젝트에 머티리얼을 생성한다.
Create > Material
-
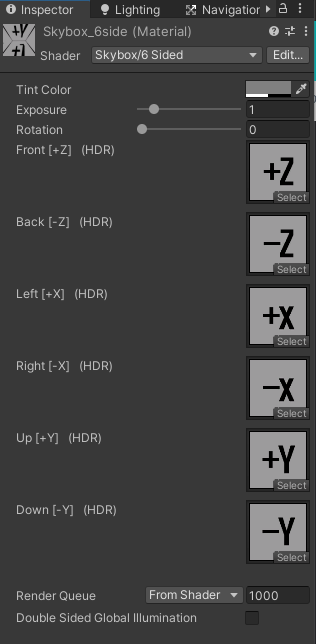
머티리얼의 Shader 드롭박스에서
Skybox > 6 Sided 를 선택한다.
-
머티리얼에 각 텍스처를 지정해준다.

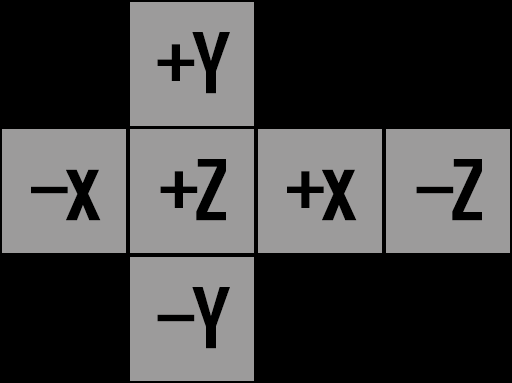
각 텍스처의 자리는 이름에 방향과 축에 대한 설명이 있다.
이제 Lighting 으로 돌아가서 Environment 탭의
Skybox Material을 방금 만든 머티리얼로 세팅한다.

입체감이 없는 텍스처를 사용해서 스카이박스를 적용해본 결과 큐브안의 공간에 씬이 존재한다는걸 확실하게 느낄 수 있다.
Cubemap
큐브맵은 전개도로 만들어진 텍스처가 필요하다.
전개도 상에 각 텍스처의 축 위치는 다음과 같다.

위 텍스처를 유니티 프로젝트에 저장하고 텍스처 설정을 한다.
Texture Shape > Cube 선택 후 Apply를 실행하면 큐브맵으로 만들어준다.
파노라마 스카이박스는
-
머티리얼을 만든다.
Create > Material
-
셰이더를 설정한다.
Shader > Skybox > Cubemap
-
Cubemap 에 생성한 큐브 텍스처를 설정한다.
생성한 Cubemap 스카이박스를 현재 스카이박스 머티리얼로 설정하면 적용된 큐브맵 스카이박스를 확인할 수 있다.
Panoramic
단일 텍스처를 씬 주위에 구체 모양으로 감싼다.
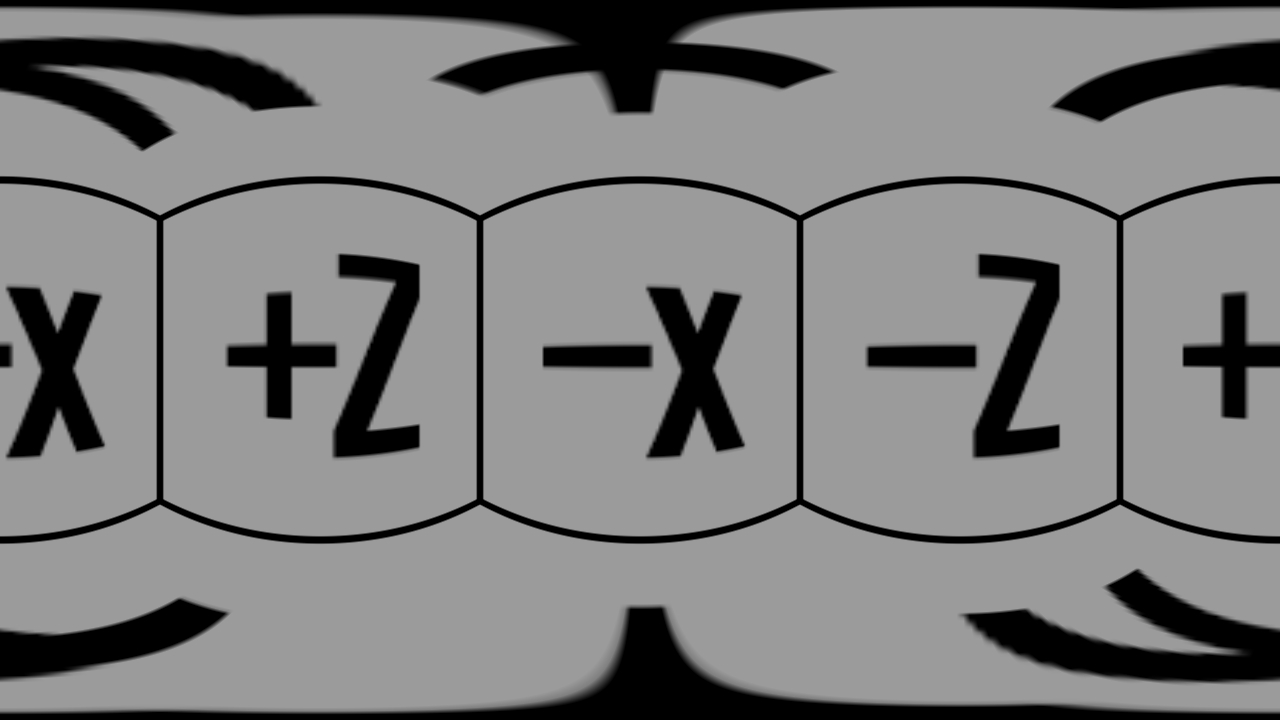
파노라마 스카이박스를 만들기 위해서는 원통형으로 매핑을 사용하는 단일 2D 텍스쳐가 필요하다.
현재 사용하고 있는 텍스처로 파노라마를 만들기 위해서 온라인 컨버터를 사용한다.
전개도 각 위치에 해당 텍스처를 넣어주면 파노라마 텍스처로 전환해준다.

텍스처를 유니티 프로젝트에 저장한다.
-
파노라마 머티리얼을 생성한다.
Create > Material, Shader > Skybox > Panoramic
-
현재 머티리얼을 파노라마 머티리얼로 변경한다.
Procedural
절차적 스카이박스는 텍스터 입력이 필요하지 않다.
머티리얼 인스펙터에 설정된 프로퍼티에서 스카이박스를 생성한다.
프로퍼티
-
Sun
유니티가 스카이박스에 태양면을 생성할 때 사용하는 방식이다.
-
none : 태양면을 비활성화한다.
-
Simple : 단순한 태양면을 그린다.
-
High Quality : Sun Size Convergence를 사용하여 태양면의 형상을 추가로 커스터마이즈 할 수 있다.
-
-
Sun Size
태양면의 크기를 설정한다.
-
Sun Size Convergence
태양의 크기가 수렴되는 값을 정한다. 1에 가까울수록 퍼진다.
-
Atmosphere Thickness
대기의 밀도를 조절한다. 값이 클수록 더 많은 광원을 흡수한다.
-
Sky Tint
하늘에 적용할 색상을 지정한다.
-
Ground
지면의 색상이다.
-
Exposure
하늘의 노출을 조정한다.
태양면은 Lighting 창에서 Evironment 탭의 Sun Source 필드에 입력된 광원이된다. 따라서 광원의 회전을 조작하여 해의 움직임을 연출할 수 있다.
스크립트 접근
할당
스카이박스는 스크립트를 통해서 동적으로 수정이 가능하다.
public class ChangeSkybox : MonoBehaviour
{
// 머티리얼 할당 변수
public Material skyboxMat;
private void Start()
{
// 렌더링 세팅의 스카이 박스에 접근해 머티리얼을 변경한다.
RenderSettings.skybox = skyboxMat;
}
}
따라서 상황에 맞춰 배경을 원하는대로 변경할 수 있다.
프로퍼티
머티리얼의 프로퍼티에 접근해서 동적으로 관리하기 위해서는 셰이더로 접근해야한다.
-
셰이더 정보
머티리얼의 Shader 옆의 Edit을 누르면 셰이더 파일로 이동한다.


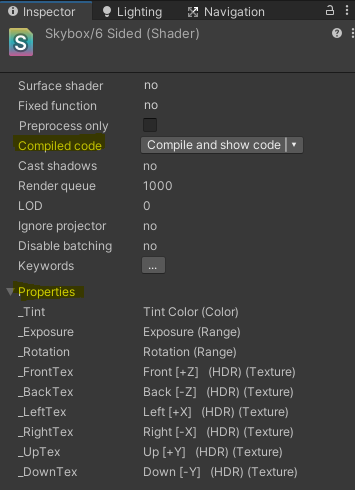
Complied Code를 누르면 컴파일된 셰이더의 코드를 볼 수 있다. 이 코드로는 셰이더가 어떻게 동작하는지 파악할수는 없다.유니티에서 기본적으로 제공되는것들은 빌트인으로 내부의 코드를 볼 수 없게 되어있다. 셰이더도 마찬가지로 기본으로 제공되는 것들은 코드를 볼 수 없지만 웹에서 검색해보면 찾아볼 수 있다.
Properties의 이름으로 접근하여 값을 동적으로 변경해서 사용할 수 있다.
-
함수
셰이더 프로퍼티에 접근하는 함수는 프로퍼티의 네임으로 지정된 ID로 접근하고 값을 변경하는 방식이다.
-
SetFloat(“name”, (float)value)
float 타입의 값을 설정한다.
-
SetColor(“name”, Color);
머티리얼의 색을 설정한다.
프로퍼티 중 Color 타입의 색을 변경할 수 있다.
-
SetInt(“name”, (Int)value)
int 타입의 값을 설정한다.
-
SetTexture
머티리얼에 새 텍스처를 할당한다.
-
셰이더 조작
셰이더의 프로퍼티에 접근하고 값을 바꿔 본다.
{
public Material skyboxMat;
public Color32 skyboxColor;
public byte bVal;
public int IVal;
private void Start()
{
skyboxColor = new Color32(0, 0, 0, 255);
}
private void Update()
{
bVal += 1;
skyboxColor.r = bVal;
IVal += 1;
skyboxMat.SetColor("_Tint", skyboxColor);
skyboxMat.SetInt("_Rotation", IVal);
}
Color32는 RGBA가 0부터 255까지의 값으로 이 때 값은 int가 아닌 byte 타입이다.
회전은 Vector3의 각도의 값이 아닌 float 또는 int 타입으로 값을 입력받는다.
결과

처음 검은색으로 시작해서 색상의 r값만 증가시켜 점점 빨간색이 된다. 깜빡거리는거처럼 보이지만 실제로는 byte값이 255를 넘어가게 되면 0으로 돌아가기 때문에 다시 검은색에서 시작해서 빨간색으로 증가하고를 반복하기 때문에 이런 현상이 생겼다.
회전 결과는 y축을 기준으로 회전하고 있다. 그 이유를 알기 위해서는 skybox/6 sided 셰이더 파일의 내부 코드를 봐야한다.
찾아본 결과 _Rotation으로 입력받은 값은 함수를 통해서 기본적으로 y 축을 기준으로 회전하도록 만들어져있다.
연출
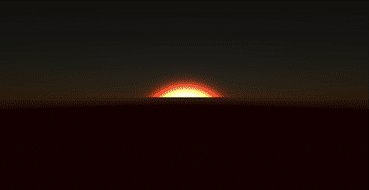
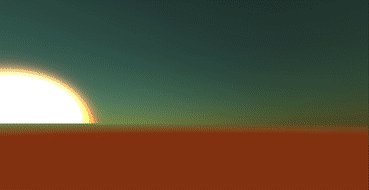
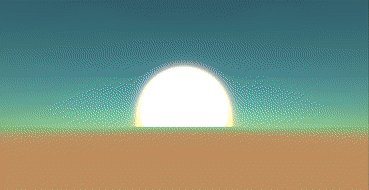
노출도와 광원의 위치만 조작하여 일출을 만들어본다.
Sky Tint : 0, 166, 163
Ground : 255, 255, 255
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeSkybox : MonoBehaviour
{
public Material skyboxMat;
public GameObject sun;
public Vector3 sunRise;
public float fVal;
private void Start()
{
sunRise = new Vector3(200, 0, 0);
fVal = 0;
skyboxMat.SetFloat("_Exposure", 0);
}
private void Update()
{
sunRise.x -= (float)0.01;
if (fVal < 1)
{
fVal += (float)0.0002;
}
else
{
fVal = 1;
}
sun.transform.rotation = Quaternion.Euler(sunRise);
skyboxMat.SetFloat("_Exposure", fVal);
}
}